Table of contents
Colors on the web are most commonly displayed through color codes, which are simply ways of representing the colors we see daily in a format that can be interpreted by computers. These colors may be specified as RGB triplets or Hexadecimal triplets, which are basically 3 sets of values(in different formats) that form a certain shade. To understand how to create different colors using these formats, we must first look at what exactly these codes are.
RGB
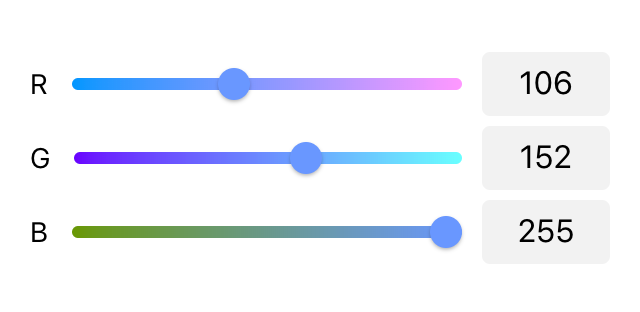
An RGB color is composed of 3 channels on computer screens. These 3 channels have a minimum intensity of 0 and a maximum intensity of 255; 0 being the darkest shade and 255 being the lightest. An RGB color value is specified with rgb(red, green, blue). For example, rgb(255,0,0) is rendered as the color red, as the red parameter is set to its highest value 255 and the others are set to 0.
Another thing to remember is that RGB colors are Additive colors, as they combine to form white, unlike Subtractive colors which, as the name suggests, subtract to form white.

If all the sliders are set to 0, the darkest shade, the color presented would be black. Similarly, if they were all set to 255, the lightest shade, the color would be white.
In the example above, we have set the intensity of blue to 255 and the others to 0, turning the background of the page blue. You can create most of the color combinations by adjusting the light of these three colors appropriately, for example :
red + green = yellow
red + blue = magenta
green + blue = cyan
Changing the intensity of the triplet can help make the color lighter or darker as needed.
Changing the opacity of RGB colors:
In addition to the typical rgb() function, CSS provides a rgba() function which helps to control the opacity of the color. The rgba() function defines colors using the Red-green-blue-alpha (RGBA) model, which is nothing but an extension of RGB color values.
The code example above changes the background of our body to the color red with an opacity of 0.5.
This opacity can range from 0.0-1.0, 0 making the color transparent and 1 making the color fully opaque.
Hexadecimal
In general, hexadecimal values have a base of 16. They follow a decimal number system up to base '10' but, as soon as they reach 10 (the first non-single-digit number), they switch to alphabets. The hexadecimal numbering would look something like: 1 2 3 4 5 6 7 8 9 A B C D E F
Note: The letters A-F are used to represent the numbers 10-15.
Hex codes are usually represented by a 'hashtag' followed by a pair of each of the Red, Green and Blue values.

In the color example above, the first two characters of the hex code represent the intensity of red, the second pair of characters represent the intensity of the color green and lastly, the third pair represents the intensity of blue.
How does the computer know which color to display using hex codes?
All color is represented by mixing the amounts of red green and blue. The computer interprets the amount of red from a hex code by converting it into rgb values. Considering the hex code above, look at the interpretation below.
The value of red :
'd8' - 8 is at one's place and has the base 16, thus, we can multiply 8 with 16 to the power 0. 'd' on the other hand is simply the value 13 represented in base 16. Since d is at tens place and has the base 16, we multiply d with 16 to the power 1. Adding the value of both of these equations, we get the amount of red in the color.8 x 16^0 = 813 x 16^1 = 2088 + 208 = 216
Thus, the concentration of red in the color #d8b3fc is 216.
The value of green :
'b3' - 3 is at one's place and has the base 16, thus, we can multiply 3 with 16 to the power 0. 'b' on the other hand is simply the value 11 represented in base 16. Since b is at tens place and has the base 16, we multiply b with 16 to the power 1. Adding the value of both of these equations, we get the amount of green in the color.3 x 16^0 = 311 x 16^1 = 1763 + 176 = 179
Thus, the concentration of green in the color #d8b3fc is 179.
The value of blue :
'fc' - c is at one's place and has the base 16, thus, we can multiply the decimal value of c (that is 12) with 16 to the power 0. 'f' on the other hand is simply the value 15 represented in base 16. Since f is at tens place and has the base 16, we multiply f with 16 to the power 1. Adding the value of both of these equations, we get the amount of blue in the color.12 x 16^0 = 1215 x 16^1 = 24012 + 240 = 252
Thus, the concentration of blue in the color #d8b3fc is 252.
These 3 values of Red, Green and Blue combine to form the color - rgb(216,179,252), which as you might notice is the same color as #d8b3fc. This converted rgb value is used to display color.
How can you convert RGB colors to Hexadecimal colors?
Consider the RGB color (255,255,255). To convert this to hexadecimal, you would first have to convert the value of each separate color to base 16 and then concatenate the three together.
Red, Green and Blue - The value of red, green and blue is 255 in our example. We know that in every hex color, there are two places for each color. The tens place and the one's place. We start with first place (16^1) and move on accordingly.15 x 16^1 = 24015 x 16^0 = 15
Since at both positions for every color, the value is 15, we can represent it as #FF in hexadecimal as 15 is represented by the letter F. As the value of all the 3 colors is the same, we can simply write the color as #FFFFFF ( a pair of F for each color).
Bonus: How to create CSS gradients using hex and rgb colors? CSS gradients let you transition smoothly between two or more colors. These transitions can be done Linearly (going up, down, left, right or diagonally), Radially (defined by their center) or Conically (rotated around a center pivot). The following code imbed displays the types of CSS gradients on the different divs.
Div 1 uses a linear gradient that transitions (as specified) to the right. Div 2 uses a radial gradient and we see the color transitioning from the center. Div 3 uses a conic gradient which spreads the color evenly from the starting angle. If this starting angle is not specified, by default it is considered 0 (the center).